Web基本
HTMLで記述するべき内容
- 情報の優先順位を決める
- 優先順位の高い情報から→h1〜h6(一般的にはh5まで)
- 何の要素マークアップすればよいか迷ったら P 要素を設定する
- 見出し+本文の関係の次に箇条書きul, ol, dl の3種類を使い分ける
テキストデーター(txt)からHTML作成
原本のテキスト
マイホーム・グリーン計画
マイホームで趣味で始めた園芸が,家中を埋め尽くすくらいに大変な状態になってしまいました。だから本当は「マイホームからちょっとグリーンを減らしたいかも計画」なページかもしれません。
イメージ画像
最新の更新情報
* ハーブデータベースにパセリを追加しました(5/3)
* ハーブ写真集にペパーミントを追加しました(4/30)
観葉植物の基礎知識
観葉植物の種類や,育てる環境,コツ,購入値段の話など諸々の雑記です。
ハーブ データベース
コツコツと作ってみました。現在30種類のデータがあります。
ハーブ写真集
うちのハーブたちをデジカメで撮ってみました。
掲示板
ハーブな話題を熱く語る掲示板です。どうぞ足跡を残していってください。
著作者 e-mail: xxx@xxx.com
HTML作成
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style Type"content="text/css">
<title>マイホーム・グリーン計画</title>
<style type="text/css">
body{
background: #e0efe0;
}
h1{
color: #23ae1c;
}
</style>
</head>
<h1>マイホーム・グリーン計画</h1>
<p>マイホームで趣味で始めた園芸が,家中を埋め尽くすくらいに大変な状態になってしまいました。</p>
<p>だから本当は「マイホームからちょっとグリーンを減らしたいかも計画」なページかもしれません。</p>
<p><a href"#"><img src="images/01.jpg" alt="" width="400" height="266"></a></p>
<h2>最新の更新情報</h2>
<ul>
<li>ハーブデータベースにパセリを追加しました(5/3)</li>
<li>ハーブ写真集にペパーミントを追加しました(4/30)</li>
</ul>
<h2>観葉植物の基礎知識</h2>
<p>観葉植物の種類や,育てる環境,コツ,購入値段の話など諸々の雑記です。</p>
<dl>
<dt><a href"#">ハーブ データベース</a></dt>
<dd>コツコツと作ってみました。現在30種類のデータがあります。</dd>
<dt><a href"#">ハーブ写真集</a></dt>
<dd>うちのハーブたちをデジカメで撮ってみました。</dd>
<dt><a href"#">掲示板</a></dt>
<dd>ハーブな話題を熱く語る掲示板です。どうぞ足跡を残していってください。</dd>
</dl>
<address>著作者 e-mail:<a href="mailto:xxx@xxx.com">xxx@xxx.com</a></address>
</body>
</html>ブラウザで確認
card
Happy Birthday
授業で使った写真をアレンジして、Birthday cardにしてみました。
ケーキの写真だったので、テーマを誕生日にしました。
今月は母親の誕生日でもあったので、母親宛に贈ることを想定しました。
- Photoshop、Illustrator使用
- 制作時間 40分
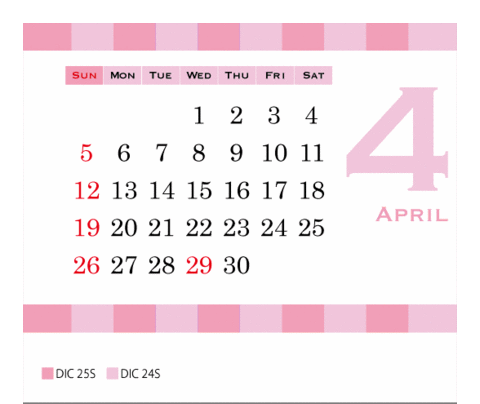
カレンダー
Aplil
4月のカレンダーを作りました。
もう、4月中旬ですが。
4月は春。春はさくら。さくらはピンク色。と連想して色を決めました。
DICカラーを使い、2色とも同系色にし、明るいイメージにしました。
日にちの部分は、Illustratorのスレッドテキストを使いました。
- Illustrator使用
- size W182×H128
- 制作時間 1時間
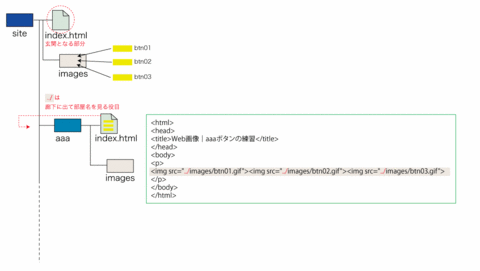
web基本
HTMLとtag
・HTML(HyperText Markup Language)
Webページを記述するためのマークアップ言語
・tag=荷札、付箋といった意味の英単語
(例)
< img src= > → image source
英単語の母音を取り省略したもの。
tagを打つ
<html> <head> <title>はじめてのHTML</title> </head> <body> <h1>大見出し</h1> <h2>中見出し</h2> <h3>小見出し</h3> <p>本文</p> <ul> <li>箇条書き1</li> <li>箇条書き2</li> <li>箇条書き3</li> </ul> </body> </heml>
保存しFirefoxで確認
Point!!
-tagで大切なこと-
・見て意味を理解する
・打つ順番を考える
・保存する時は、かな文字は使わず英数字にする
ロゴ 練習
Illustratorの練習しました。
まず、花びら1枚を楕円ツール・ペンツール・パスファインダを使用し完成させ、コピーして仕上げました。
同じフォントではありませんが・・。
※練習として使用させて頂きました。
- Illustrator使用
- 制作時間 20分
Photoshop:メニューボタン(btn)作成
メニューボタン 幅150pixel、高50pixel
■Photoshop新規作成→数値入力:pixel、解像度:72、カラーモード:RGB→
長方形ツール選択→シェイプレイヤー選択→オプション:固定にチェック、幅:150pixel 高さ:50pixe→
スタイルパレットの中から選択→サムネイルをcommand+クリック選択→イメージ:切抜き
レイヤースタイルを調整
■レイヤーの中の効果を表示→グラデーションオーバーレイ選択→
グラデーションクリック→調整する→グラデーション名を付けて、新規グラデーション作成選択
文字を入れる
■新規レイヤー作成→文字ツール選択→文字を打つ→2つのレイヤー選択→
整列パレット:整列させる
Point!!
-文字で大切なこと-
・トラッキングは-150以上にしない
・フォントは基本Helveticaを使用
文字をドロップシャドウ
■コントロールパレット:レイヤー→レイヤースタイル→ドロップシャドウ→
距離:0px、スプレッド:40%、サイズ:5px
1つのボタンが完成したら、レイヤーをコピーし各メニュー内容の文字を変えておく。
web用に保存
■各レイヤーをweb用に保存→jpegに設定→中画質に設定
各ボタンをつなげる
■Photoshop新規→幅:保存した各ボタンの数×150pixel、高50pixel→ビュー→新規ガイド→
垂直方向150pixel→各ボタンのレイヤーを移動→スナップさせる→
各レイヤーの上に境界線用の新規レイヤー作成→command+クリックで範囲選択→編集→境界を描く→幅1pixel、位置:中央